# v-model
非兼容
# 概览
就变化内容而言,此部分属于高阶内容:
- 非兼容:用于自定义组件时,
v-modelprop 和事件默认名称已更改:- prop:
value->modelValue; - event:
input->update:modelValue;
- prop:
- 非兼容:
v-bind的.sync修饰符和组件的model选项已移除,可用v-model作为代替; - 新增:现在可以在同一个组件上使用多个
v-model进行双向绑定; - 新增:现在可以自定义
v-model修饰符。
更多信息,请见下文。
# 介绍
在 Vue 2.0 发布后,开发者使用 v-model 指令必须使用为 value 的 prop。如果开发者出于不同的目的需要使用其他的 prop,他们就不得不使用 v-bind.sync。此外,由于v-model 和 value 之间的这种硬编码关系的原因,产生了如何处理原生元素和自定义元素的问题。
在 Vue 2.2 中,我们引入了 model 组件选项,允许组件自定义用于 v-model 的 prop 和事件。但是,这仍然只允许在组件上使用一个 model。
在 Vue 3 中,双向数据绑定的 API 已经标准化,减少了开发者在使用 v-model 指令时的混淆并且在使用 v-model 指令时可以更加灵活。
# 2.x 语法
在 2.x 中,在组件上使用 v-model 相当于绑定 value prop 和 input 事件:
<ChildComponent v-model="pageTitle" />
<!-- 是以下的简写: -->
<ChildComponent :value="pageTitle" @input="pageTitle = $event" />
2
3
4
5
如果要将属性或事件名称更改为其他名称,则需要在 ChildComponent 组件中添加 model 选项:
<!-- ParentComponent.vue -->
<ChildComponent v-model="pageTitle" />
2
3
// ChildComponent.vue
export default {
model: {
prop: 'title',
event: 'change'
},
props: {
// 这将允许 `value` 属性用于其他用途
value: String,
// 使用 `title` 代替 `value` 作为 model 的 prop
title: {
type: String,
default: 'Default title'
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
所以,在这个例子中 v-model 是以下的简写:
<ChildComponent :title="pageTitle" @change="pageTitle = $event" />
# 使用 v-bind.sync
在某些情况下,我们可能需要对某一个 prop 进行“双向绑定”(除了前面用 v-model 绑定 prop 的情况)。为此,我们建议使用 update:myPropName 抛出事件。例如,对于在上一个示例中带有 title prop 的 ChildComponent,我们可以通过下面的方式将分配新 value 的意图传达给父级:
this.$emit('update:title', newValue)
如果需要的话,父级可以监听该事件并更新本地 data property。例如:
<ChildComponent :title="pageTitle" @update:title="pageTitle = $event" />
为了方便起见,我们可以使用 .sync 修饰符来缩写,如下所示:
<ChildComponent :title.sync="pageTitle" />
# 3.x 语法
在 3.x 中,自定义组件上的 v-model 相当于传递了 modelValue prop 并接收抛出的 update:modelValue 事件:
<ChildComponent v-model="pageTitle" />
<!-- 是以下的简写: -->
<ChildComponent
:modelValue="pageTitle"
@update:modelValue="pageTitle = $event"
/>
2
3
4
5
6
7
8
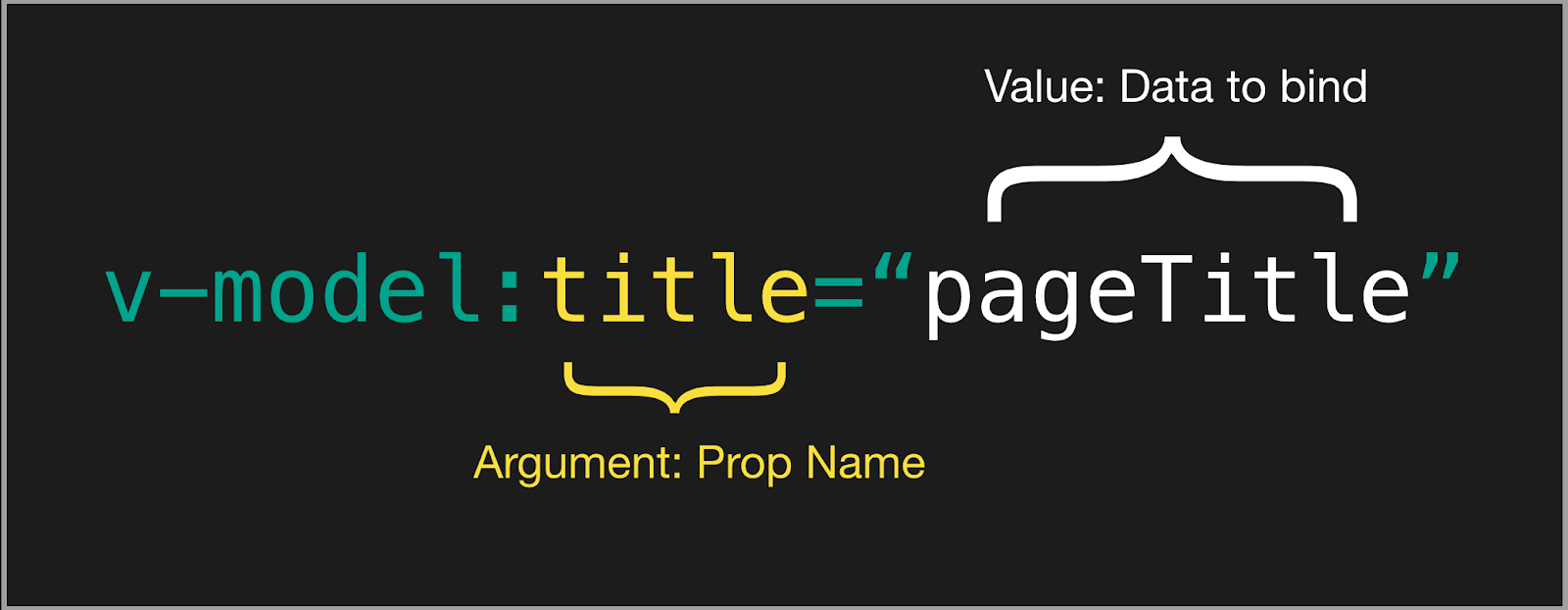
# v-model 参数
若需要更改 model 名称,作为组件内 model 选项的替代,现在我们可以将一个 argument 传递给 v-model:
<ChildComponent v-model:title="pageTitle" />
<!-- 是以下的简写: -->
<ChildComponent :title="pageTitle" @update:title="pageTitle = $event" />
2
3
4
5

这也可以作为 .sync 修饰符的替代,而且允许我们在自定义组件上使用多个 v-model。
<ChildComponent v-model:title="pageTitle" v-model:content="pageContent" />
<!-- 是以下的简写: -->
<ChildComponent
:title="pageTitle"
@update:title="pageTitle = $event"
:content="pageContent"
@update:content="pageContent = $event"
/>
2
3
4
5
6
7
8
9
10
# v-model 修饰符
除了像 .trim 这样的 2.x 硬编码的 v-model 修饰符外,现在 3.x 还支持自定义修饰符:
<ChildComponent v-model.capitalize="pageTitle" />
我们可以在 Custom Events 部分中了解有关自定义 v-model 修饰符的更多信息。
# 迁移策略
我们推荐:
检查你的代码库中所有使用
.sync的部分并将其替换为v-model:<ChildComponent :title.sync="pageTitle" /> <!-- 替换为 --> <ChildComponent v-model:title="pageTitle" />1
2
3
4
5对于所有不带参数的
v-model,请确保分别将 prop 和 event 命名更改为modelValue和update:modelValue<ChildComponent v-model="pageTitle" />1// ChildComponent.vue export default { props: { modelValue: String // 以前是`value:String` }, emits: ['update:modelValue'], methods: { changePageTitle(title) { this.$emit('update:modelValue', title) // 以前是 `this.$emit('input', title)` } } }1
2
3
4
5
6
7
8
9
10
11
12
13
# 下一步
更多新的 v-model 语法相关信息,请参考:
